
Co je to wireframe
Jak bude vypadat struktura vašeho nového webu nebo e-shopu? Kde bude umístěné logo firmy, kde sekce s kontakty a kolik náhledů produktů se zobrazí na homepage? Odpovědi vám dá tvorba tzv. drátěného modelu (wireframe).
Co je to wireframe?
Wireframe neboli drátěný model se používá k návrhu webových stránek, eshopů nebo aplikací. Jedná se o vyobrazení funkčních požadavků. Wireframe vám ukáže, jak budou jednotlivé prvky stránek (např. tlačítka, obrázky, videa) uspořádané tak, aby byly uživatelsky příjemné. Slouží i jako náčrt informační architektury webu – zobrazuje, jak bude distribuovaný obsah na webu (menu, obsah jednotlivých podstránek apod).
Je to ale velmi hrubý náčrt, nepleťte si jej s grafickým návrhem. Naopak je často podkladem pro grafika, který z něj při navrhování grafiky vychází.
Wireframe vzniká na základě UX analýzy, která identifikuje cílové skupiny uživatelů, jich vyhledávací zvyklosti nebo chování. To vše je pak při návrhu wireframe zohledněné. Má tedy za úkol zajist i to, že pohyb (flow) uživatelů bude pohodlný a srozumitelný.

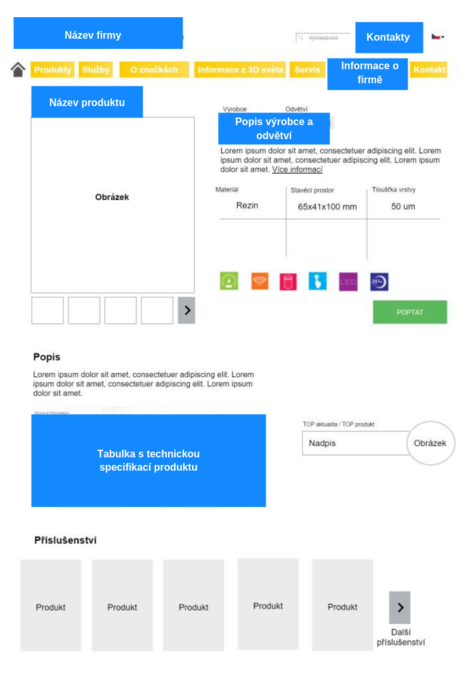
Ukázka wireframe návrhu.
Wireframe = transparentnost
Tvorba wireframe je i velmi důležitou etapou projektu, kdy se protnou myšlenky a nápady návrhářů webových stránek s požadavky klientů. Je to chvíle, kdy klient vidí první návrh toho, jak by stránky mohly vypadat a působit na zákazníky. Právě tehdy dochází k diskuzi nad jednotlivými prvky a jejich přidanou hodnotou pro jednotlivé cílové skupiny. Díky představení a prezentaci wireframe se vyhnete nežádoucímu překvapení v dalších fázích projektu. Budete mít jasnější představu o tom, co máte čekat při obdržení grafických návrhů, prvním testování a samotném provozu.
Dělat webové stránky, eshopy nebo aplikace bez wireframes si může dovolit začínají podnikatel. Ale ne firma, kterou (ať už v rámci příjmů nebo image) ovlivňuje online prostředí.
